LC Lightbox - jQuery Plugin
Documentation
Setup Comments
This feature is not available in LITE version
LC Lightbox supports two commenting systems: Facebook and Disqus.
Tu guarantee a proper user experience and maintain element comments through pages, would be better to setup elements canonical URL (check "Initialization" chapter to know more).
Facebook Comments
Facebook requires a couple of extra things to be done.
As first, you should enable moderation:
- create a new app
- Add this code into your website's HEAD section
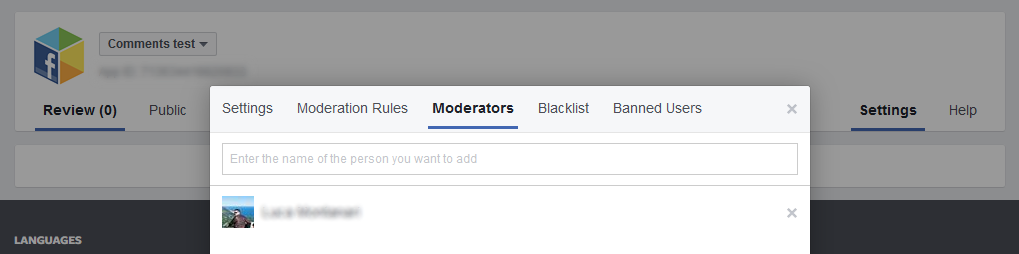
- before launching comments, be sure to have set moderators here clicking on "settings"

- If everything is ok, moderators will see the moderation label on top of comments form and you will receive notifications through the app
- NB: you might face troubles displaying it for European people. Please check the official Facebook comment plugin page to know more
Then add this code in your page, right before BODY's tag closing:
And here's lightbox option:
<script type='text/javascript'>
$(document).ready(function() {
lc_lightbox('#lcl_elems_wrapper a', {
comments: {
type : 'facebook',
style : 'dark' // Facebook styles are dark or light
}
});
});
</script>
Disqus Comments
Just register on Disqus and create your shortname.
Here's lightbox option:
<script type='text/javascript'>
$(document).ready(function() {
lc_lightbox('#lcl_elems_wrapper a', {
comments: {
type : 'disqus',
shortname : 'YOUR-SHORTNAME',
}
});
});
</script>