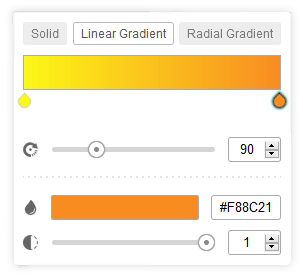
A JavaScript colorpicker for the modern web

- sigle 31KB file, no dependencies, 100% pure javascript
- supports solid color and/on linear gradient and/or radial gradient
- unlimited gradient color steps support
- optional transparency support
- light/dark theme
- adjustable in-field preview
- mobile ready
- multilanguage ready
Basic Implementation
<!doctype html>
<html>
<head></head>
<body>
<form>
<input type="text" name="sample-input" value="" />
</form>
<script src="lc_color_picker.min.js" type="text/javascript"></script>
<script type="text/javascript">
new lc_color_picker('input');
</script>
</body>
</html>
Options
Here are listed available options with default values
new lc_color_picker('input', {
// (array) containing supported modes (solid | linear-gradient | radial-gradient)
modes : ['solid', 'linear-gradient', 'radial-gradient'],
// (bool) whether to allow colors transparency tune
transparency : true,
// (bool) whether to open the picker when field is focused
open_on_focus : true,
// (bool) whether to enable dark picker theme
dark_theme : false,
// (bool) whether to stretch the trigger in order to cover the whole input field
no_input_mode : false,
// (string) defines the wrapper width. "auto" to leave it up to CSS, "inherit" to statically copy input field width, or any other CSS sizing
wrap_width : 'auto',
// (object) defining shape and position of the in-field preview
preview_style : {
input_padding : 35, // extra px padding eventually added to the target input to not cover text
side : 'right', // right or left
width : 30,
separator_color : '#ccc', // (string) CSS color applird to preview element as separator
},
// (array) defining default colors used when trigger field has no value. First parameter for solid color, second for gradient
fallback_colors : ['#008080', 'linear-gradient(90deg, #fff 0%, #000 100%)'],
// (function) triggered every time field value changes. Passes value and target field object as parameters
on_change : null, // function(new_value, target_field) {},
// (array) option used to translate script texts
labels : [
'click to change color',
'Solid',
'Linear Gradient',
'Radial Gradient',
'add gradient step',
'gradient angle',
'gradient shape',
'color',
'opacity',
],
});