WordPress Plugin
FontPress
Font Manager Plugin
Power Elite
Author
Any font you need for your website!

FontPress is a little, yet powerful, typography tool to easily empower your WordPress website, virtually managing any font.
This with the ability of mixing together Google Fonts, Adobe Typekits, @font-Face fonts or simple CSS fonts!
Plugin supports also new Google Early Access fonts for non-latin languages!
Add or just select the fonts you want to use. Create global rules and eventually concatenate them.
You can manage a wide list of parameters to properly set fonts:
- font size (with responsive units)
- line height
- font weigth (with complete parameters list)
- font style (normal, italic or oblique)
- text decoration (underline, overline and line-through)
- text transform (capitalize, uppercase and lowercase)
- text color (supporting gradients)
- letter and word spacing
- outline (width and color)
- shadow (offset, opacity and color)
- background color (supporting gradients)
And finally choose whether to turn text into an unselectable entity, preventing its copy.
Typography Shortcode
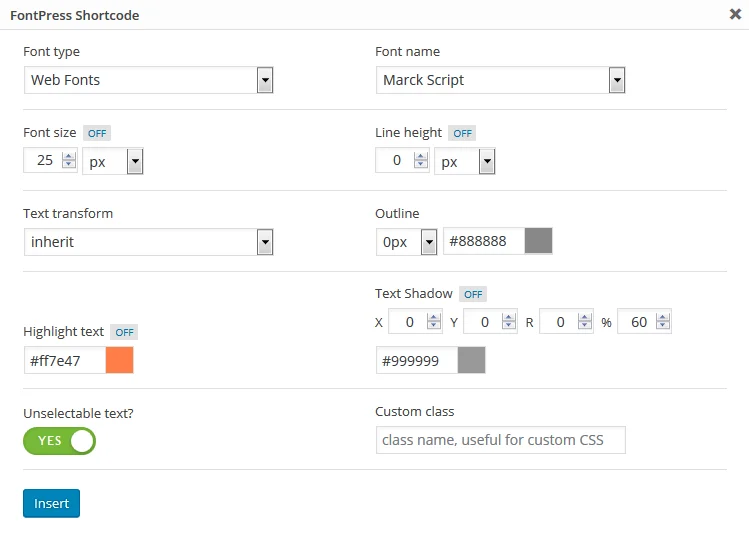
Create custom text blocks without any CSS knowledge, simply using the typography shortcode. FontPress comes with an handy wizard, turning complex tweaks into few clicks!
An highlighted text!
This text has been created with the shortcode. In the side image you can see how simple it is!

Visual font preview
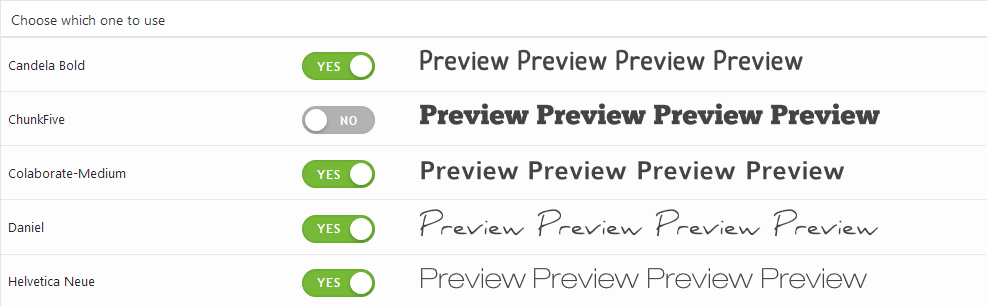
There are many plugins letting you use custom fonts, but FontPress adds an essential extra to project your changes.
It shows font previews in all their formats (standard, bold, italic, bold italic) and allows you to preview custom text in specific font sizes!
Forget to guess which character is hiding behind a name!

Responsive text
Managing responsive contents is often a real hassle: hours lost writing heavy codes.
FontPress could be a real time saver in these situations, featuring CSS3 responsive units for font size and line height.
Stop wondering if your text is properly readable on any device.
Check this heading: normally would be huge on mobile.
Try resizing browser’s window!
Fit nicely with builders

Don’t you know what CSS selectors are?
Visual builders such as WPBakery Page Builder, Divi Builder and Elementor could be a great opportunity for you.
Most elements give you the ability to add a specific class or ID. Will be a joke to use FontPress rules.
Optimized and highly targeted code without any knowledge or error margin: simply great!
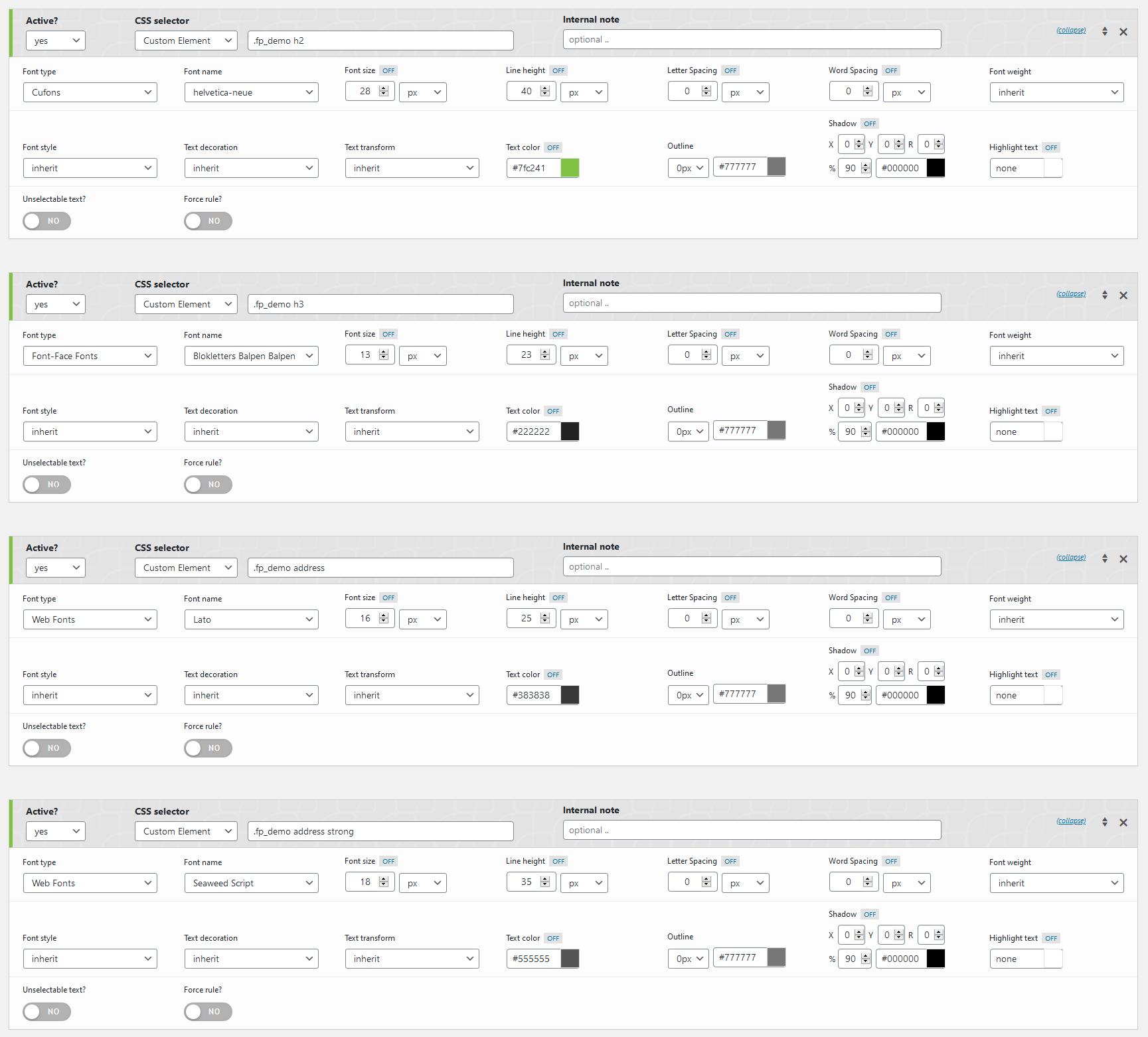
Font rules example
Let’s make an example, customizing a bunch of text with different elements.
With FontPress you don’t have to dirt your hands on any file! Just add 4 simple rules in the User Interface, with this result:

Before
Title
subtitle
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptateLCweb signature
After
Title
subtitle
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptateLCweb signature
The LCweb Guarantee
The plugin is completely translatable: both on frontend and admin sides.
Tested to work seamlessly with WPML and Polylang. Plus, frontend elements have already been translated in several languages!
To use premium plugins often means having to update them manually, losing time and teaching customers additional procedures.
Forget it. You can now update LCweb plugins directly from WordPress!
Featuring thousands of solved tickets in more than a decade, LCweb is famous for its efficient support.
Each ticket normally get answered in 12 hours, 7 days a week, talking directly with the developer
More than a simple plugin
Purchasing this plugin you make a true investment. Born years ago, has rock-solid background and has been tested on thousands of websites!
It gets constantly developed with new features and using best web solutions! Taking advantage of the continuous support flow, bugs get fastly fixed with highest priority.
LCweb develops state-of-the art premium WordPress plugins since 2011 and is totally focused on customers satisfaction, every day of the week!
for the future
instant bug fixes
thousands

What customers say about the product



ENVATO LICENSE
$49
- WordPress plugin package
- Lifetime license with 2 years updates
- 6-months automated updates *
- 6-months premium support *
- Manual license and support system registration
- period extensions for both services can be purchased separately on Envato
- Check the detailed licenses comparison ➔
LICENSE
$41 year
- WordPress plugin package
- Lifetime license with 2 years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
Save
7%
LICENSE
$41 year
- WordPress plugin package
- Lifetime license with 2 years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
- 3
- 5
- 10
- 20
- websites